One devtools experience.
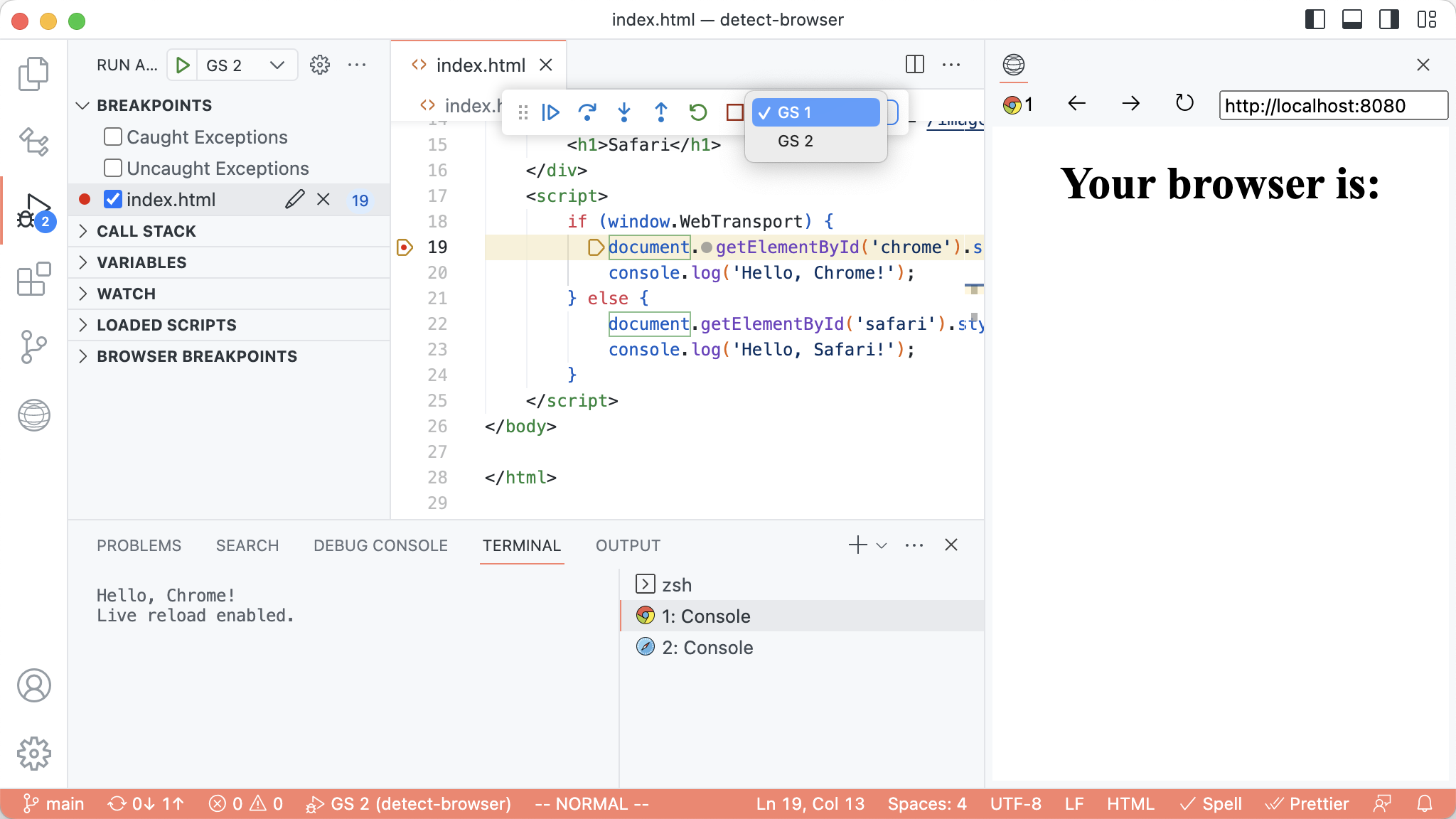
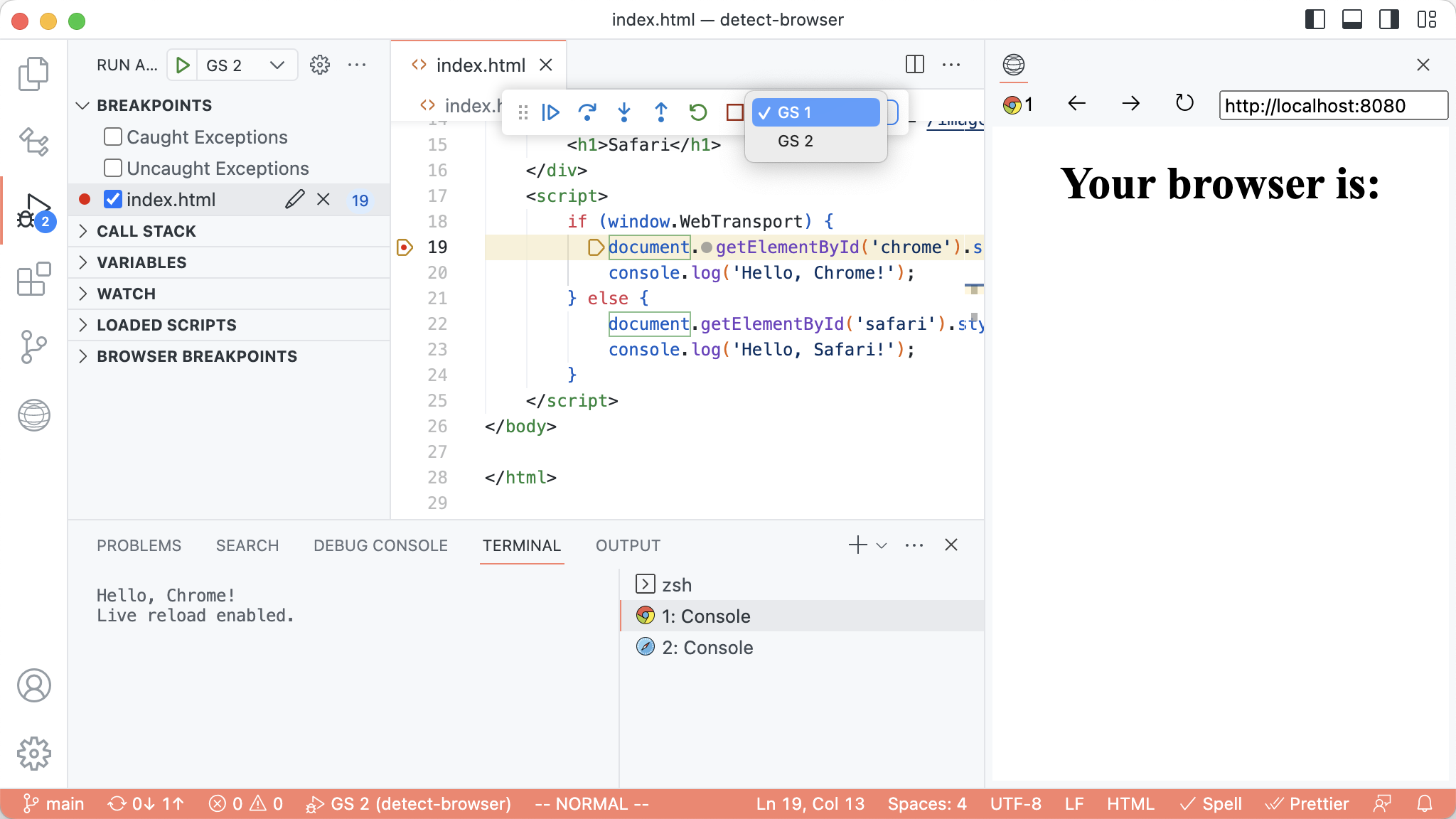
GraySphere provides a uniform devtools interface to both Chromium and WebKit including JavaScript debugging, CSS/DOM inspection, and network tracing.

Tired of context switching between your devtools and your editor? Between Chrome and Safari? Or desktop and mobile?
GraySphere provides a consistent devtools experience decoupled from browser engines, devices and versions, transforming your editor into a single pane of glass for web development.